Content traditionally is the stuff that replaces ‘Lorem Ipsum’ and placeholder imagery at the end of a project. But is this actually the best way to work? Today I’d like to take some time to consider the importance of content in a digital project.
What is a website if not content?
A website is primarily a tool for delivering content to an audience. So does it make sense to disproportionately focus on visual design and functionality, ahead of content?
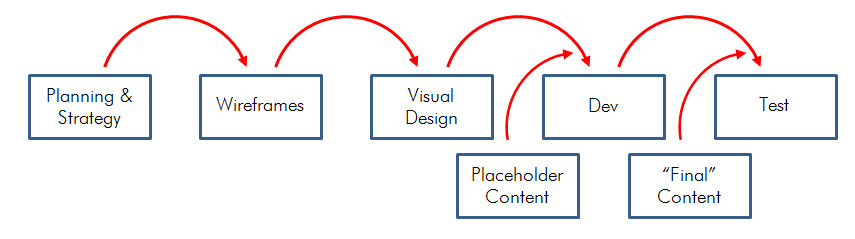
Historically this is how a lot of projects progress:

Proto-content might be used – but typically we create meticulous designs before we understand the true nature of the final content we will actually use.
Delivering content late leads to design decisions late in the process
This isn’t efficient. How can it be? Design and development take place before any new considerations that the final content brings to the table are introduced.
If we treat content as an afterthought it restricts our ability to make accurate design decisions early on. Critical issues are left to be discovered during the final stages of development and testing (or in some cases long after development has been signed off). Usually when time and budgets have already been exhausted.
Delivering content early gains us insight to answer important questions
- How will the final content break the visual designs?
- What happens when we apply foreign language translations needing a lot more space?
- What do we really need to allow space for?
- How will individual pieces of content interact?
These are issues that can all be forseen and mitigated for when content is delivered prior to development.
Early delivery of content gains us the opportunity to fully test and iterate our UX designs. This is much better than waiting until the final stages to combine signed-off content with design.
What ‘content-first’ doesn’t mean
In case you are panicking, it doesn’t mean we wait until all website content has been written before we start designing and building. Doing that just creates an entirely different set of problems! What it does mean is that we should consider content at every stage of a project.
This way of working helps us make content appropriate design decisions. This helps us deliver a better final product. Content and design are symbiotic. Both can exist independently but neither can thrive without the other.
Content should define the message not design
Design isn’t what makes content effective. Functionality can’t make dull content exciting. Stripped of design content should remain compelling and powerful. No amount of bells and whistles will fix poor quality content or make a vague message strong.
The message has to come first; the design should always follow.
Content shouldn’t care where it will be used
The content we use should be versatile and reusable. It should be able to stand up even when seen out of the context of the site. What you are trying to say matters more than how and where you say it.
Content should have clear structure and focus before it is given design. That way it’s also able to be used wherever we need it. Print, TV, Social Media, Web. They can all benefit.
In summary
By incorporating content into our design process from day one we allow ourselves to make better decisions early on. We avoid many nasty surprises that will save us time, energy and money.
With compelling content as a base, design and functionality can deliver greater impact. We can take a strong message and make it even more powerful.